
Wordpressのレスポンシブデザイン無料テーマ「wsc7」を触ってみたので少し解説含む覚書メモです。
2011年10月25日にリリースされた「wsc7」はオープンブログソフトウェアのWordpressのテーマを開発するWSCプロジェクトの無料テーマの一つです。メディアクエリーを使ってレスポンシブデザインを実現しておりWordpressのスマホ対応の勉強用としても使えるシンプルなテーマです。
[adsense]
WordPress無料テーマ「wsc7」の特徴
- ブラウザのサイズによって、変化するレイアウト
- iPhoneなど、スマートフォンにも対応
- WordPressでCMSをスピーディーに構築したいすべてのデザイナーに!
- デザイナーの感性を邪魔しない、限りなくプレーンなデザイン!
- 検索エンジンに最適化された、堅実なコーディング!
- フレームワークに選ぶだけで制作スピードがアップ!
- PHPがわからなくても理解しやすい、シンプルなテンプレート構成!
- CMSによく使われるプラグインがすぐ使えるよう、プラグインコードが組み込み済み!
via : wsc7
上記の配布サイトに記載されている内容ですが、
特徴として下記の3点をプラスします。
- 国産テーマだから日本語対応作業は不要
- 余分なjavascriptや画像がないシンプルなテーマ構成
- 無料テーマには珍しく著作権リンクが必須ではない
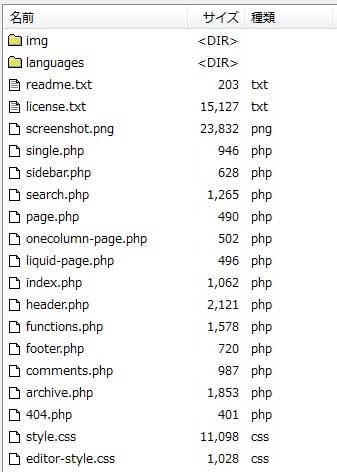
wsc7テーマのフォルダー内ファイル構成
冒頭にも書きましたが、Wordpressテーマ制作の教材にも使えるシンプルなテーマです。ダウンロードしたテーマフォルダー内は以下の通りです。

※1. 固定ページのテンプレートは通常ページにプラスしてリキッドレイアウトとワンカラムレイアウトが用意されています。
※2. 404ページと検索結果ページは英語のままです。
※3. 使用している項目名は「languages」フォルダー内のja.poとja.moファイルを使っていますので名称変更はpoeditを使うかテーマファイルのコード直変更になります。
wsc7テーマのレイアウトのアウトライン
レスポンシブ対応をメディアクエリーを定義して実現している右カラムテーマのです。CSSを見れば解りますが概ね下記の様に定義されています。

[crayon]
/*wrap*/
#wrap{max-width:900px;margin:auto;text-align:left;clear:both;}
#main{text-align:left;overflow:hidden;padding:20px 0;width:600px;margin-right:40px;float:left;}
@media screen and (max-width: 920px) {#main{max-width:640px;margin:auto;display:block;float:none;width:auto;padding:20px 10px;}}
#main-wide{float:left;text-align:left;overflow:hidden;padding:20px 0;background-color: #fff;max-width:900px;}
@media screen and (max-width: 920px) {#main-wide{width:94%;margin-left:10px;padding:20px 0;}}
#main-liquid{width:99%;margin:auto;padding:20px 0;}
@media screen and (max-width: 920px) {#main-liquid{width:94%;padding:20px 0;}}
[/crayon]
上記のCSSコードの通りメディアクエリーで920pxより小さい時の指定が多いです。headerやsideに関しては異なる指定があります。詳しくはダウンロードしてcssをご覧下さい。
まとめ
スマートフォンでサイトを閲覧するのが当たり前になった現在、レスポンシブデザインに最初に挑戦するのに選ぶテーマとしてはカスタマイズし易いしオススメです。但し、wsc7に限った話ではありませんがスマートフォン対応は投稿する記事が単純に写真と文書で構成される記事ならいいのですが、画像を横並びにするとか、テーブルを使う記事の場合は、投稿記事や固定ページ内をスマホに最適化する為にCSSに一工夫が必要です。



コメント
こんにちは、初めてコメントします。
いつもキレイなレイアウトだと感心していました。
この度コメントさせて貰ったのは、参考意見を聞ければと思ってです。
私もスティンガーを(5です)使って8月からサイト構築しています。
そしてどうしても解決できないことがあります。
それは、アウトラインを確認するとスティンガー5を使っているサイトが、軒並み、
アウトラインの冒頭が
Untitled BODY
Untitled NAV
となっていることです。私はこれが邪魔で仕方なく、色々と試みましたが修正できません。
作者のenjirogさんのサイトも放置している??のか、
〔Untitled BODY Untitled NAV〕がついたままです。
それなのに〈スティンガーユーザ〉の中でNsThinkさんのサイトだけ
アウトラインがすっきりキレイなのです。
これはセクション部分をカスタマイズされたのかと感じますが、具体策が見当たりません。
実際どうやって、このキレイなアウトラインを実現したのでしょうか?
ご迷惑でなければ教えてください。
コメントありがとうございます。
ご質問の答えにはなっていませんが、アウトラインに「Untitled ○○○」が出ないのは、
当方のブログが古いバージョンのSTINGER3のテーマ(xhtmlベース)だからです。
HTML5対応はSTINGER5からです。
ありがとうございます。
3と5の違いを理解しました。
他のテーマでも試してみましたが、新しいのは、みんな出るみたいですね。
気にしないことにしました。
ありがとうございました。