
ワードプレス(Wordpress)で既に稼働中サイトのテーマをカスタマイズする時に直接テーマファイルを触るのは危険です。別途サーバー上にテスト環境を用意する方法も考えられますが、簡単に自分のパソコン内にWordpressが動く環境を作って、カスタマイズ作業とテストをしてからサーバーにアップした方法のメモ書きです。
[adsense]
WordPress環境を簡単に作れるツール
WordPressは、PHPとMySQLがベースで動きます。この環境をパソコン上に作るのに有名なのが、WindowsでもMACでも動くフリーソフトの「XAMPP(ザンプ)」です。「XAMPP(ザンプ)」を使うと、◎Webサーバー:Apache HTTPサーバー、◎データベース:MySQL、◎プログラミング言語:PHP、Perlがセットされてますからパソコン内にサーバー環境を作る事ができますが「XAMPP(ザンプ)」はインストールと設定の手順が多い事とコントロールパネルで操作しないといけないので、Windows環境に限定されますが、今回は、もっと簡単にWordpress環境が作れるフリーソフト「Instant WordPress」を選択しました。
簡単に導入できる「Instant WordPress」
Instant WordPressは、ワードプレスを動かす為に必要な Apache、PHP、MySQLがパッケージ化されていますからダウンロードして実行ファイルを起動するだけです。パソコン内以外にもUSBメモリーにも設置できますから社外に持ち出す時にも便利です。
Instant WordPress 導入手順
手順1.提供元のサイト http://www.instantwp.com/ にアクセスすると下記の画面が表示されます。黄色の右側ボタン【Download Now】をクリックします。

手順2.次に下のダウンロード画面が表示されますので、画面中程の【Current Version】と書いてある下の青いボタンをクリックしてダウンロードします。
※VER4.5のファイルサイズは73MB程度

手順3.ダウンロードが完了すると「InstantWP_4.5.exe」というexeファイルができるので実行する。 ※数字の4.5はバージョン
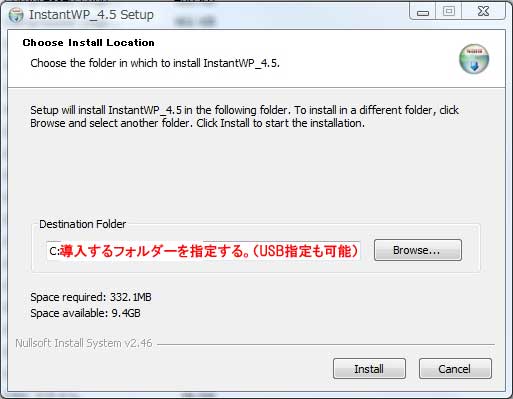
手順4.インストール画面で導入するフォルダーを指定して【install】ボタンを押すと開始する。 ※USBドライブの指定もできる


インストールが完了したら【close】ボタンを押して終了
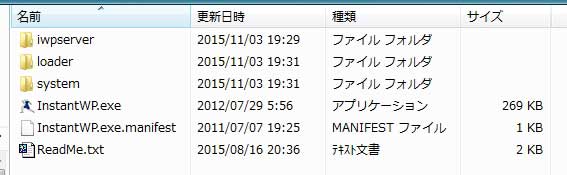
無事にインストールできるとフォルダー「InstantWP_4.5」内は下記の画像のようになる。

Instant WordPress導入後の設定作業
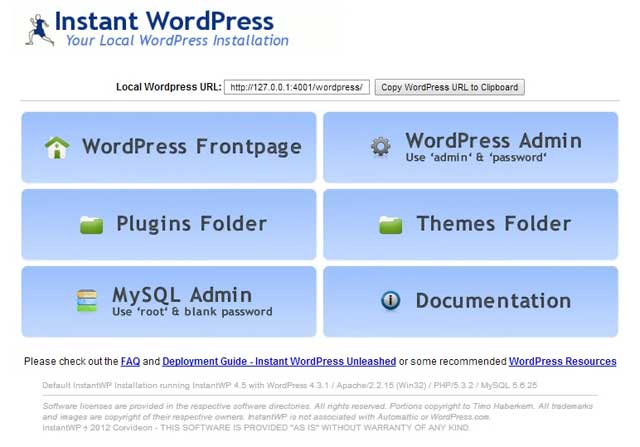
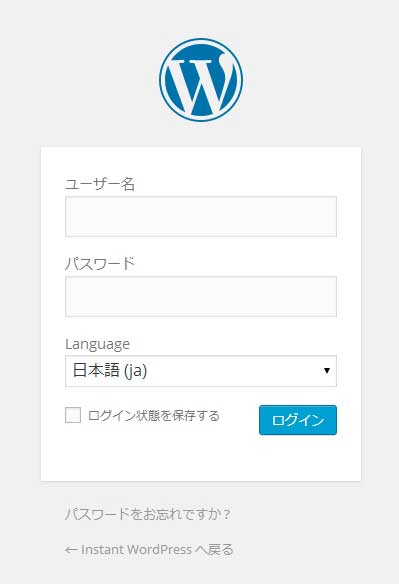
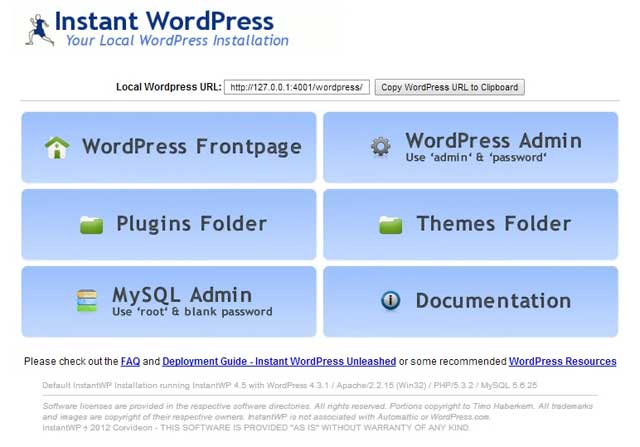
出来上がった「InstantWP_4.5」の InstantWP.exeを実行すると下の管理画面が表示されるので、右上の【Wordpress Admin】をクリックするとログイン画面が表示される。


ユーザー名:admin パスワード:password 言語は日本語(ja)を選択してログインする。
Instant WordPress Ver4.5では日本語対応などの作業は要りませんでした。
WordPressのバージョンを最新にアップデート
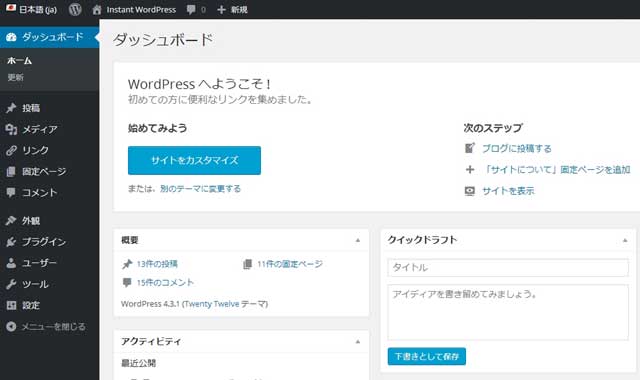
ログインできたらWordpressの管理画面(ダッシュボード)から最新のワードプレスに更新する。

使い慣れているブラウザに変更
Instant WordPressのデフォルトブラウザは IE に成っています。
普段使っているブラウザに変更する事もできます。
手順は、インストールした「InstantWP_4.5」フォルダー内の「iwpserver」フォルダー内の【pms_config.ini】をテキストエディターで開いて25行目の”BrowserPath= ../system/InstantWP_GUI.exe”の部分を変更する。
パスの部分に書くのは、変更したいブラウザのアプリケーション(exe)ファイルのプロパティを開いて場所を確認する。下のコード例は chrome の場合
[crayon]pms_config.ini【変更前】22~27行目
[Browser]
BrowserType=EXTERNAL
BrowserCommandOptions=
BrowserPath= ../system/InstantWP_GUI.exe
WorkOfflineTitle=InstantWP
BrowserSize=[/crayon]
[crayon]pms_config.ini【変更後】22~27行目
[Browser]
BrowserType=EXTERNAL
BrowserCommandOptions=
BrowserPath=”C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”
WorkOfflineTitle=InstantWP
BrowserSize=[/crayon]
Instant WordPress導入設定作業はこれだけです。
WordPress パソコン内開発環境構築のまとめ

Instant WordPressを使ってローカル環境でテーマカスタマイズやプラグイン開発を行う場合は、メニュー画面の【Plugins Folder】【Themes Folder】をクリックしたら解るが、インストールしたフォルダ「InstantWP_4.5」内のフォルダ階層は[iwpserver]→[htdocs]→[wordpress]になっている。
[wordpress]フォルダ内にサーバー環境と同様の[wp-content]があるので、テーマのカスタマイズ作業は[themes]フォルダ、プラグイン開発なら[plugins]フォルダ内で作業して、テストが完了したらFTPソフトでサーバにアップして稼働テストを行う。



コメント