
スマートフォン対応(スマホ最適化)したテーマを選んでも投稿する記事内のhtmlタグの書き方によっては表示が想定外って事もありますよね、画像を複数横並びしたい時にtableタグとか使うと画面に収まらなかったり文字が重なったりと難儀な話です。
photo credit: Thomas Geiregger via photopin cc
[adsense]
スマートフォン対応テーマとは
スマホ対応テーマとはデバイスの画面サイズに合わせて最適化したテーマのこと
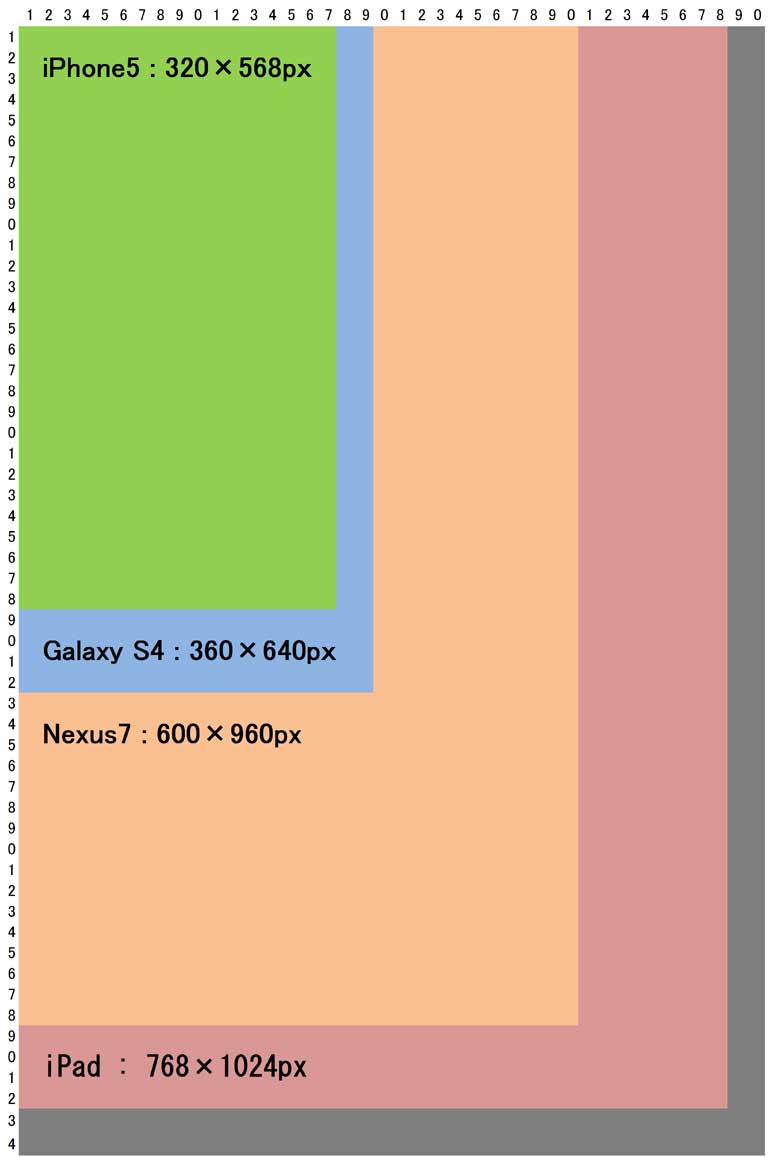
スマホやタブレットの解像度とブラウザサイズ
スマートフォンやタブレットは次から次へと新機種が生まれてきます。今後も高解像度化は進むでしょうがブラウザサイズに関してはデバイスピクセル比で割り算した値ですから、代表的な機種の値を意識していればよいでしょう。
| デバイス名 | 解像度 | ピクセル比 | ブラウザサイズ |
|---|---|---|---|
| iPhone5 | 640×1136px | 2.0 | 320×568px |
| Galaxy S4 ※1 | 1080×1920px | 3.0 | 360×640px |
| Nexus 7 | 1200×1920px | 2.0 | 600×960px |
| iPad | 1536×2048px | 2.0 | 768×1024px |
※1.Androidの人気機種 Xperia Z1 SO-01F / AQUOS PHONE ZETA SH-01F も、ブラウザサイズは360×640pxです。
WordPressでのスマートフォン対応方法
- スマホ最適化プラグインの「WPtouch」使う
- レスポンシブデザインを採用したテーマにする
- スマホ用のCSSを作り画面サイズでCSSを切り替える
- テーマを端末種別で選ぶ事ができるプラグインを使う
- 利用テーマ内のphpでCSSを切り替えて条件分岐でHTMLを制御する
WordPressでのスマホ最適化方法はいろいろありますが、スマホ最適化テーマではCSSで工夫し画面に収まるようにフォントサイズを小さくし横幅はパーセント指定します。大きい画像に関しては画面からはみ出さないようにCSSで最大横幅を100%にしています。
[crayon] max-width: 100%;
height: auto;[/crayon]
スマホ対応する前に考える事と注意点
既存記事のHTML記述内容は適切か?
既に記事投稿している場合は記事内のHTMLタグの書き方によってはスマホ対応はしない方がいいです。無理して行っても、かえって見づらい事になり投稿記事内のHTMLタグを全て修正する羽目になります。
※数値指定とは横幅やフォントサイズなど「tableタグのwidth=”600″やfontタグでのsize=”5″」の事です。他にもありますが…
スマホ対応テーマ記事内での画像表示について
通常の画像表示イメージ
 ブラウザサイズがiPhoneなら横幅:320px、androidスマホなら横幅:360pxですからマージンや余白を差し引いて画像サイズが横幅より大きい場合は100%で表示され、それより小さい場合は、右寄せ・左寄せ・中央とありますが指定した画像サイズで表示されます。
ブラウザサイズがiPhoneなら横幅:320px、androidスマホなら横幅:360pxですからマージンや余白を差し引いて画像サイズが横幅より大きい場合は100%で表示され、それより小さい場合は、右寄せ・左寄せ・中央とありますが指定した画像サイズで表示されます。
ブログのスマホ対策としてはこれで充分ですが、下図の様に画像を横並びしたい時がでてきます。そんな時はどうしましょう?
画像を横に3個づつ表示する方法

1.単純にIMGタグを並べる
指定した画像の大きさと表示場所にスペースがある時に横並びされます。
2.align属性を利用して並べる
align=”left”/align=”right”で横方向の位置を指定する。最後に解除タグを記述
3.tableタグを利用して並べる
表組を利用し行列を作る。画像の位置はalign、valign属性などで調節する。
4.cssを利用して並べる
画像の並びをfloatやmarginを使い行う。文字の大きさや色の指定もできる。
ブラウザサイズが横幅:320pxのiPhoneに3個づつ画像を表示するとなると1個100px位で並べる事になりますが、スマートフォンを横向きにした時でも大きい画面のディスクトップパソコンでもタブレットでもバランス良く表示したい時はCSSで対応する事になります。
画像横並びのCSSを書いてみた
 長々と書いてきましたがイメージ図の様な「画像と文字が上下で横並びできる」CSSを自分で書いてみました。我流ですので記述が正しいかは?ですが、一応スマホで確認しても想定通りの表示になってくれました。
長々と書いてきましたがイメージ図の様な「画像と文字が上下で横並びできる」CSSを自分で書いてみました。我流ですので記述が正しいかは?ですが、一応スマホで確認しても想定通りの表示になってくれました。
cssコード
[crayon]ul.catalog { width:100%; margin:5px 0px 20px;padding:0px;clear:both;letter-spacing: -.40em;}
ul.catalog li{display:inline-block; width:33.33%; margin:5px 0px 10px;padding:0px;list-style-type:none;vertical-align:top;letter-spacing: normal;}
ul.catalog li img{width:100%;height: auto; float:left; margin:0px 0px 5px 0px;padding:0px; }
ul.catalog li .title{text-align:center;margin:0px;padding:0px 0px 2px 0px;font-size:100%;font-weight:bold;}
[/crayon]
inline-blockを利用すると改行が半角スペースと表示されるので、ul定義部分をletter-spacingで文字間を詰めて、li定義部分をletter-spacingをノーマルに戻しています。
記事内HTML
この記事で使っている画像を並べてみました。
[crayon]
-

文字もじ①
-

文字もじ②
-

文字もじ③
-

文字もじ④縦に長い画像です
-

文字もじ⑤
-

長い文字もじ⑥
[/crayon]
表示結果
-

文字もじ①
-

文字もじ②
-

文字もじ③
-

文字もじ④縦に長い画像です
-

文字もじ⑤
-

長い文字もじ⑥
まとめ
他にもCSSの記述方法は沢山あるのでしょうが出来るだけ簡素なコードを書いてみました。今回は全て3個づつの表示で考えましたが、PCなら6個、タブレットなら4個、スマホなら3個を並べるような場合はcss内でメディアクエリを使いデバイス(幅:ブレークポイント)単位にパーセント記述を変える事にします。




コメント
[…] 参考 スマホ対応テーマ(レスポンシブデザイン)での投稿記事内の画像横並び表示方法 […]